Mitchell1 Intent Registry
Overview
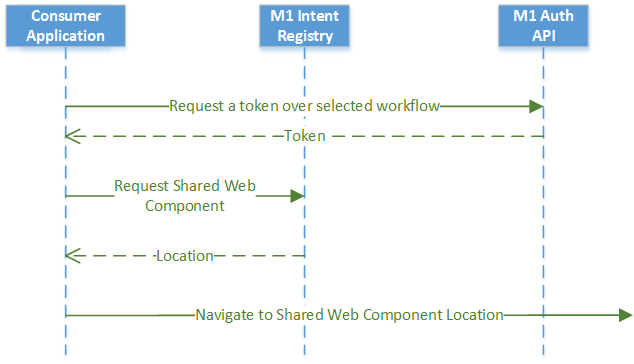
Mitchell1 provides a registry of shared web component locations and a script to help consume these shared web components.
As a consumer of a shared web component, you will need to get a token from Mitchell1’s authentication system first. Next you will neeed to include a script on your page to facilitate the communication.
You will need to provie your token and the information about the selected shared web component via that script and it will handle the rest of the communication for you.

You may choose to launch the selected shared web component in either inline mode or as a new page. The details for these scenarios can be found here.
Sample Shared Web Component
Mitchell1 provides a sample shared web component that you can consume. This sample will allow you to not have to wait for your shared web component to become available before starting work on consumer side of the code.
It also can also be used to validate the consumer code is funcational communicating successfully with Mitchell1 elements.